Sharing an issue a teammate ran into while developing custom components in Sitecore. Code changes to the .cshtml views were not reflected in the browser.
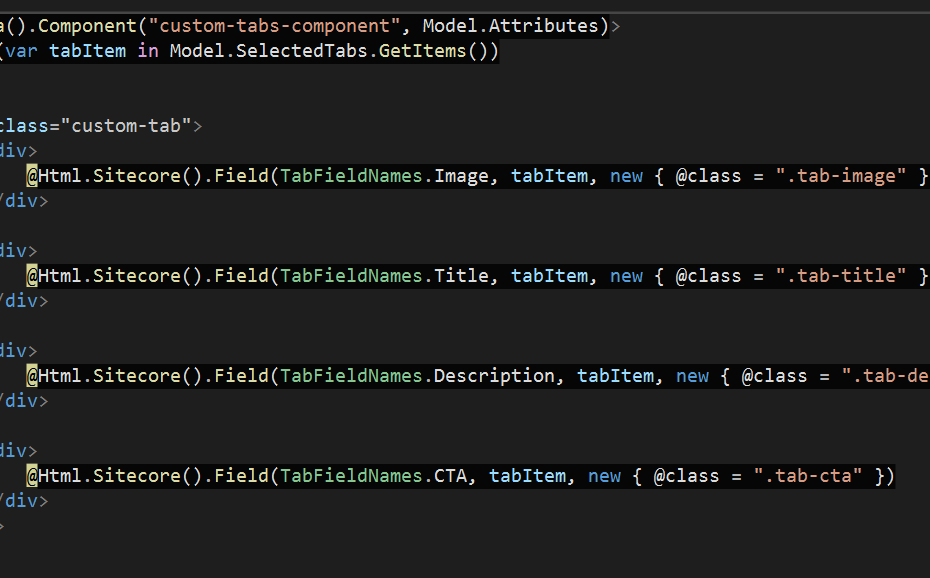
While editing a new custom component I was not seeing the updated changes in the Experience Editor preview or edit modes.
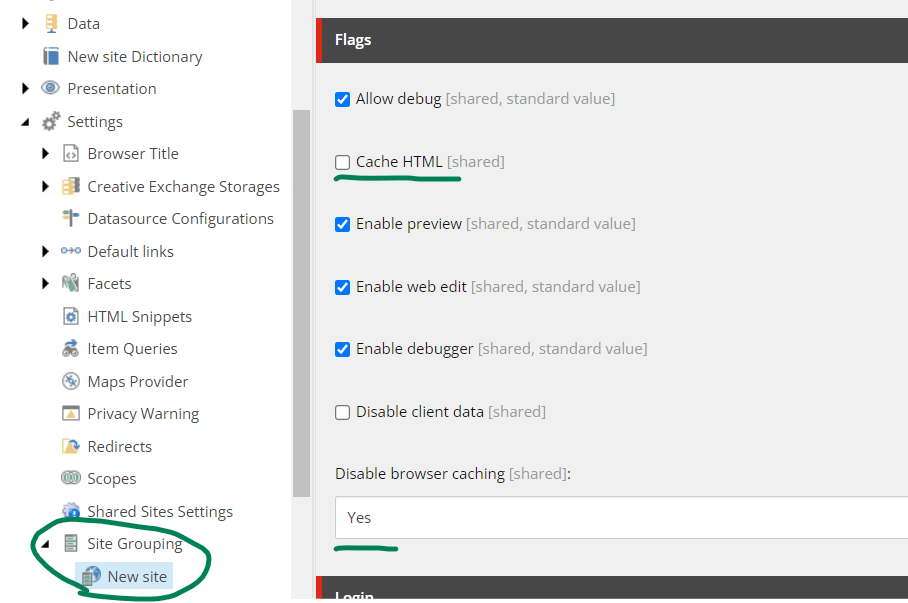
I went into Settings > Site Grouping and came upon the Flags section and settings for Cache HTML and Disable Browser Caching.

Note that you should only make these caching changes in a local dev environment. Never do this in production. After making this change I found the view would update with after a page refresh.
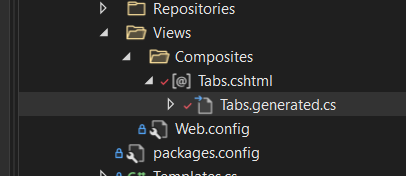
Another tip: If you’re in a new dev environment setup and you’ve tried editing cache settings and you’re still not seeing your custom component update, you may want to check the nested file and see if your edits made it in there.

If the edits aren’t reflected in the nested file, it’s possible the Razor Generator extension is not installed.