While recently working on a Sitecore site I came across a testimonial quote slider that could use a little TLC when viewing it in the Experience Editor.
A quote slider in the Experience Editor can be tricky. Site visitors see one quote at a time. Displaying one quote in the editor makes visual sense but it also makes editing difficult for the content author. It’s best for them to see all the quotes if they prefer the ability to edit them inline.
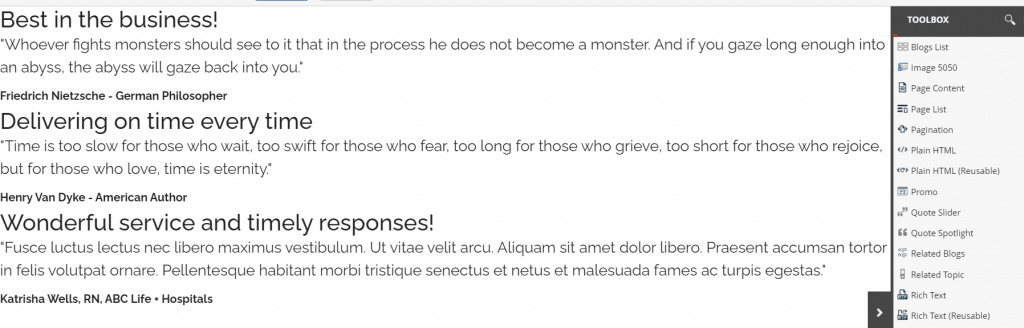
Not bad, but not good. The bare minimum.

It makes sense that the content author wouldn’t want carousel behavior interfering while editing the quote slider content so we remove the controls and stack the quote slides.
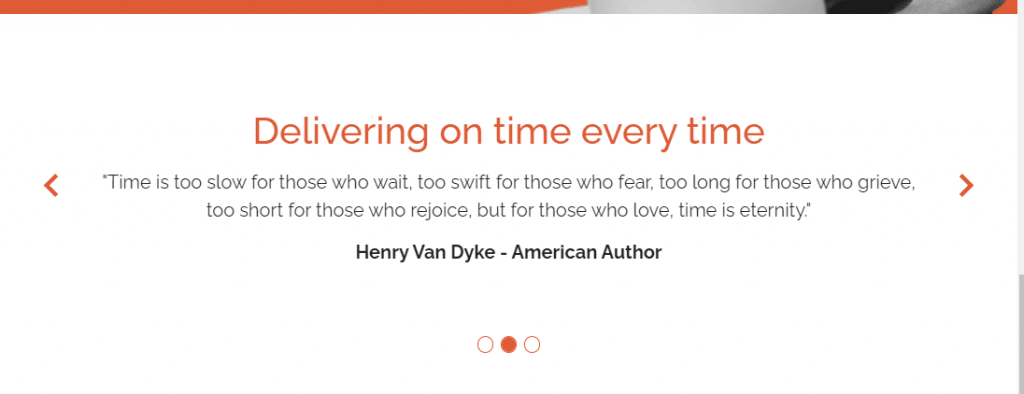
Below is the published end result seen on the page with all the slider behavior and functionality.
Visually different than the editing experience.

With simple updates we can make the content author’s experience better.
Getting into the details
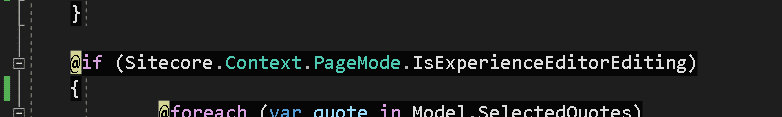
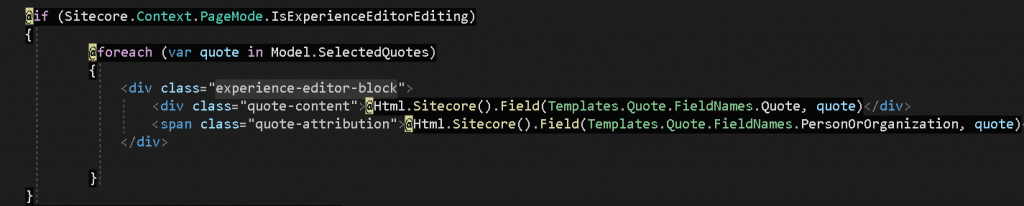
In our cshtml view Sitecore.Context.PageMode.IsExperienceEditorEditing is the secret sauce to delivering content authors a different layout with editing features.

Note that we’re leaving out all slider functionality because that would not be a good editing experience but we add a class called experience-editor-block to layer in styles.

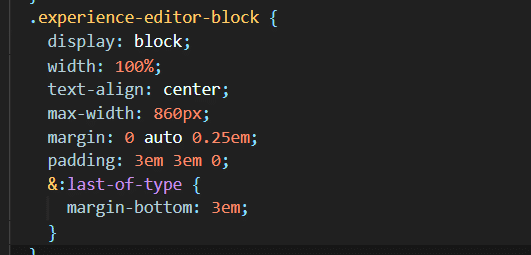
Here we are adding style rules to match the quote slider appearance in the browser.

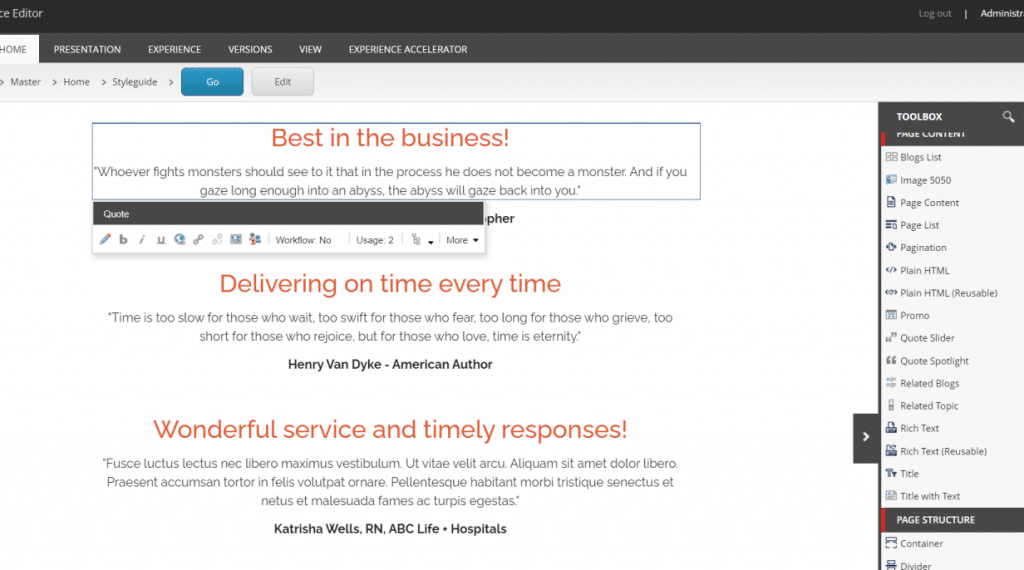
Now we are visually closer to what the quotes look like for site visitors.
This is a much better editing experience.

The point of all this is to change the editing experience from ‘it works’ to something that visually makes sense to content authors and is easy to use. We can take this further to make the editing experience more intuitive sitewide.